Incoming webhooks are a simple way to POST data into your Helpy to create new tickets. To create tickets from an external source (typically a webform), Helpy expects an HTTP request with a JSON representation of the ticket message and customer who has created it.
Creating a ticket using the incoming webhook requires 3 things:
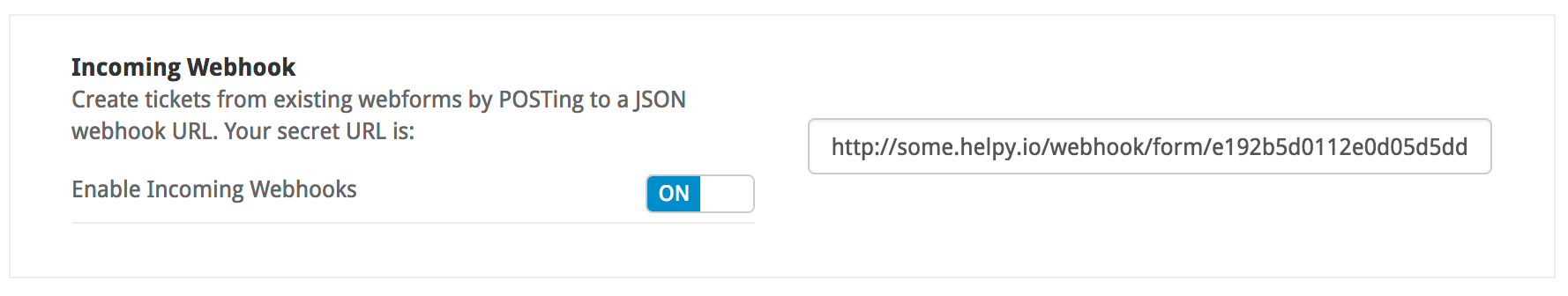
Turn on the webhooks feature in the settings
Get your secret URL to post to
Create a JSON object to send to Helpy
Step 1 and 2: Enable Webhooks, get URL
External integrations such as the internal webhook can be turned on via the settings panels. To start, navigate to your settings using the dropdown in the upper right corner. Note, this is only available for administrators. Once on the settings menu, select the option for integrations. There are two parts to the integration and a secret URL that you will need to post a representation of the ticket to. You will need to ensure that the incoming webhooks are turned on, and then use Step 3 below to format a JSON object to send.

Important! Keep the secret URL private (do not share or you could start getting a lot of spam added to your Helpy.)
Step 3: Create JSON object and POST
The webhook works by taking a users submitted information from your site, parsing it and reformatting it into JSON and then posting it to your Helpy endpoint. The JSON that Helpy expects is shown below, and is broken up into two parts- a section which describes the ticket being created, and a section describing the customer who is creating the ticket. If this customer already exists in your Helpy, the ticket will be associated with them. If the customer is unknown, a new customer will be created.
data = {
"message": {
"kind": "ticket",
"subject": "Need Help",
"body": "Hi there. Need any help?",
"channel": "web"
},
"customer": {
"fullName": "Bob Doe",
"emailAddress": "bob@example.com",
"work_phone": "(555) 555-5555",
"home_phone": "(555) 555-5555",
"city": "Palo Alto",
"region": "CA",
"country": "United States",
"countryCode": "US",
"company": "Widgets Inc."
}
}
curl -X POST https://test.helpy.io/webhook/form/50be1e6071ee4e4727f5977689598ca0 --data-urlencode 'data={"message": {"kind": "ticket","subject": "Need Help","body": "Hi there. I need help.","channel": "web","team":"tier 1"},"customer": {"fullName": "Bob Doe","emailAddress": "bob@example.com","work_phone": "(555) 555-5555","home_phone": "(555) 555-5555","city": "Palo Alto","region": "CA","country": "United States","countryCode": "US","company": "Widgets Inc."}}'